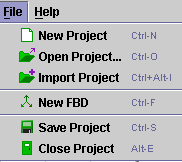
| Projects and Project Files |
This applet (and its related
applet Free Body Drawer) make use of a specific set of files: Projects and
Project images. A project file is a single file that contains instructions
that tell the related applet, Free Body Drawer, what images to load, how
to draw FBD's on these images and what text comments to display about each
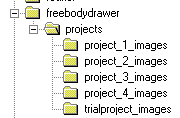
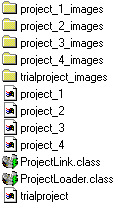
image. Each project has a single project file that is contained in a folder
called projects. This folder is on the same level as the applet itself and
should not be moved. This is discussed in detail in the section Project
Files and the Underlying File Structure. |
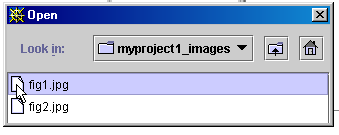
| Project Images |
Associated with a project are graphic files
in either GIF or JPG formats. It is assumed that you have access to third
party graphics packages that you will use to create or capture images. In
the present version of both Free Body Editor and Drawer, images must be
340 pixels by no more than 400 pixels. To ensure optimal presentation quality
you should ensure that all images have a width of 340 pixels. |
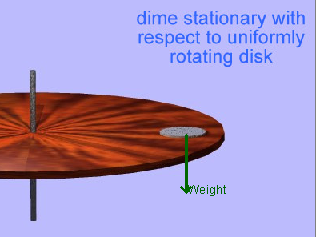
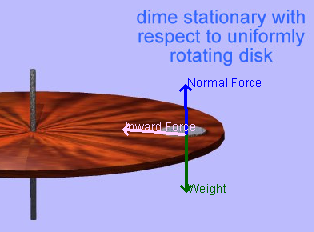
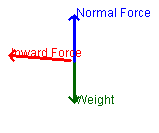
| FBD's |
FBD's or Free Body Diagrams are the vector
diagrams that you place on top of the images that you have selected as project
images. Information about FBD's and their associated image files are stored
in the project file. |
It is assumed that you have instructor-level access to the
files on your network or computer system. In order to make your project files
available to the applet Free Body Drawer you must do two things:
- You must upload all project and project image files to your server
and place them in exactly the same relative position as they reside
on your own machine. If you are not running this from a server but
locally then this step will not be necessary.
- Since we ultimately want the projects that we create to be used
by the applet Free Body Drawer we will need to modify the HTML file
that calls Free Body Drawer. The projects that Free Body Drawer can
"see" are set with an HTML <PARAM> tag in the file
actionreaction.html . This is the file that calls the applet
Free Body Drawer.
|
-
This is what the param tag looks like
|
<param name =
"projects" value ="FBD,project_1,project_2"> |
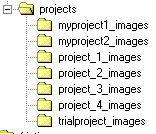
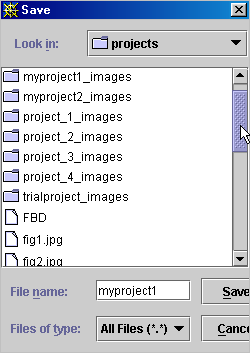
- In order to make your new projects (myproject1 and myproject2)
visible to the applet you will need to replace the string " FBD,project_1,project_2"
with either an augmented of otherwise modified version of this.
|
- For example, to add the projects "myproject1 and myproject2"
, the parameter would now look like what is shown on the right . When
you run Free Body Drawer and select a project, you will see five projects
listed.
- The easiest way to change this is to use either NotePad or an HTML
editor and do a search and replace on all instances of the string "FBD,project_1,project_2".
This occurs twice in the HTML file.
|
<param name = "projects"
value ="FBD,project_1,project_2, myproject1, myproject2 "> |
- BE EXTREMELY CAREFUL editing this file! You are strongly
encouraged to first save a backup version of this file. When you have
completed these changes save the file actionreaction.html and upload
this (if necessary) to your server and replace the old version of this
file.
|








 .
Type in Weight or any other name you think is appropriate.
.
Type in Weight or any other name you think is appropriate.